所谓的相应式网页设计主要是透过CSS设置,让网页版面的宽度,依照设计者的设置,以百分比的形式来呈现,所以页面宽度的显示是根据使用者的浏览设备解析度作输出,因此可避免浏览器的横向卷轴出现。(又称为Adaptive Design)
液态排版 vs 固定宽度排版
液态排版的对比设计方式就叫「固定宽度(fixed-width)排版」,传统上来说,比起液态方式,固定方式通常较受平面及视觉设计师欢迎,因为他们较习惯先决定整体版面输出的范围,而液态方式则需要费多一点心力去考量很多不同解析度的情况,虽然比较费工,但却是互动介面不可或缺的重要设计。
应用Media Queries技巧
本篇要介绍的技巧,算是利用CSS3来简化及强化Liquid Layout的设计活动,因为是针对解析度进行的排版设计,国外也有称之为dynamic resolution dependent layout,不过更多是干脆以达成此效果的功能名称–CSS3 media queries来介绍这种技巧。
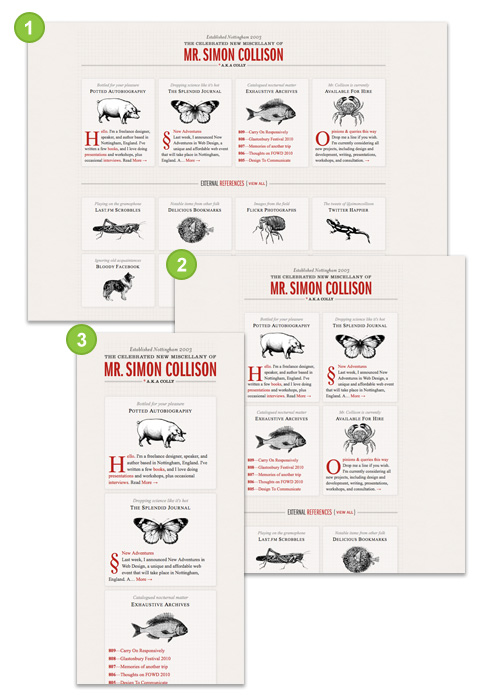
可以先欣赏一下使用Media Queries制作responsive design的网站:
Hicks Design
Colly.com
A List Apart
Gallery!
注:开启上述网站后,试着调整一下浏览器的宽度,然后注意观察上面元素的变化。
CSS3 Media Queries语法介绍
Max Width
若浏览区域的宽度小于600像素,则下方的CSS描述就会立即被使用:
@media screen and (max-width: 600px) { .class { background: #ccc; } } |
也可以把要使用的描述独立成外部文件:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" /> |
Min Width
若浏览区域的宽度大于900像素,则下方的CSS描述就会立即被使用:
@media screen and (min-width: 900px) { .class { background: #666; } } |
Device Width
若浏览设备的可视范围最大为480px,则下方的CSS描述就会立即被使用:(注:智能手机目前常见最大宽度为 480px,如iPhone or Android Phone)
@media screen and (max-device-width: 480px) { .class { background: #000; } } |
针对iPhone4提供专用的css设置:
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" /> |
针对iPad的Portrait Mode(竖屏)与Landscape Mode(横屏)两种浏览模式给予不同的css设置:
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css"> |
IE8之前的版本不支持怎么办?
有三种办法,请参考:
http://css-tricks.com/resolution-specific-stylesheets/
http://www.themaninblue.com/experiment/ResolutionLayout/
参考资料:mrmu.com.tw